Brief: A two part exercise that integrated current LiveLike features, with custom design, into code and present a new feature for the social/interactive live platform for events.
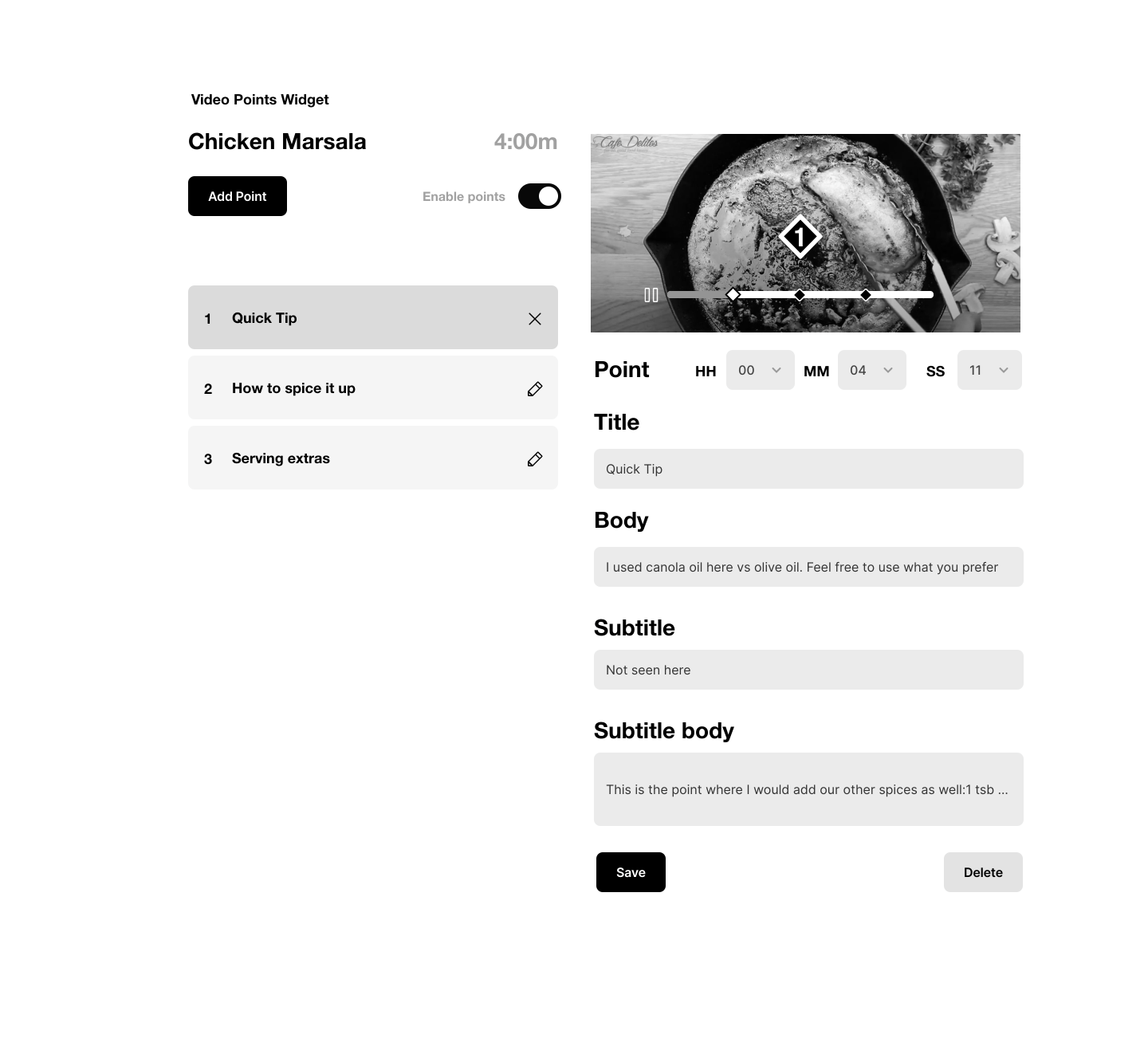
Process: The first example integrated a widget for a survey for the NASCAR playoffs that included assets for the manufacturer and logos using their live assets in a codepen. The second example, below, was an exercise to offer creators a way to summarize videos with custom content. The screens include the UI for discovering the points in the video, the subsequent interstitial, and a backend interface to create points on the video's timeline.
Result: Offered a Sr. UX/UI role for the interaction team.
Live video tool-tips that give the viewer more context, that can be customized on the backend by the content creator and interacted with the by the user watching the video. Possible applications could include educational instruction videos or how-tos.
My example uses a cooking stream, that allows the creator to add tooltips with info that may have not been shown during the broadcast, something I feel happens a lot in those videos. It allows the content creator to be terse and still offer more insight to the end user.
It could be potentially very useful in live and post streaming events.

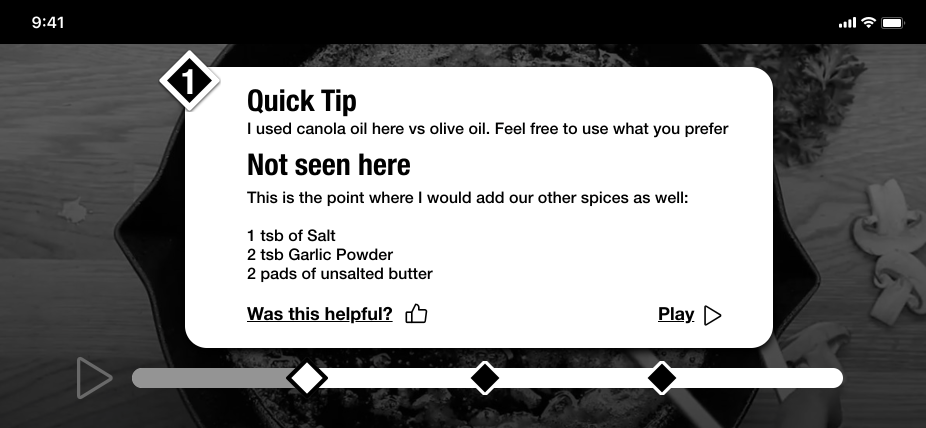
This is an example of a full video playing on a device. You'll see the "video point" graphic over that specific point in time in the video. As well as on the video timeline.

When the user taps the graphic, they are then presented with a tooltip with more info, that pauses the underlaying video. The user can tap anywhere outside the video to dismiss or click play. I added a "feedback" action there, that could be visible on the backend tool.